42 google.maps.marker label
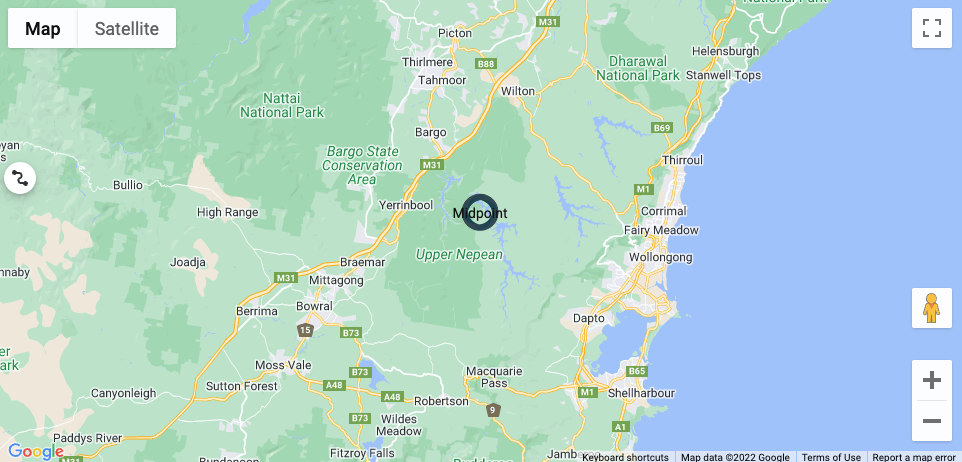
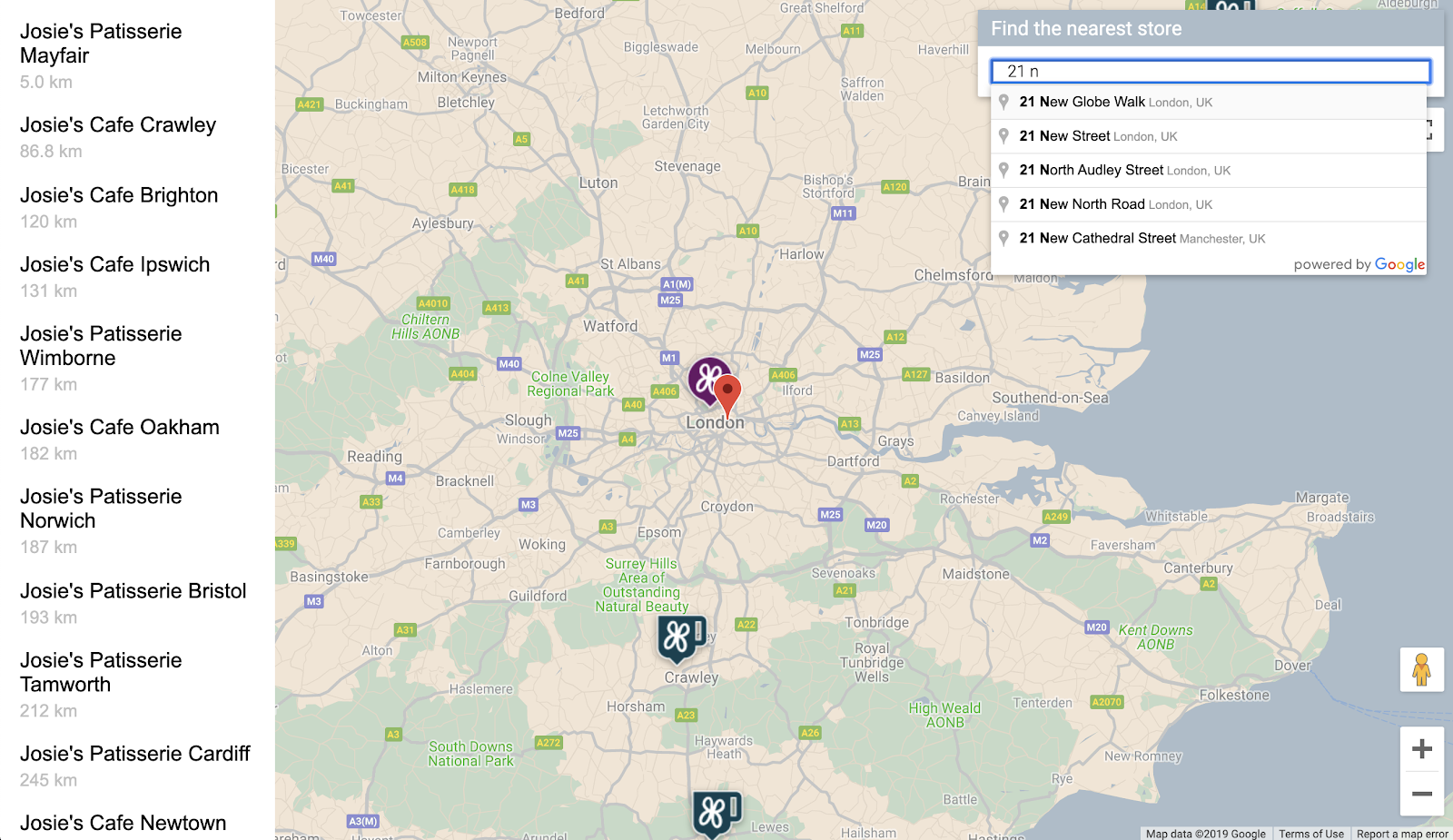
Google map with labelled markers - Cheppers The labels should be shown by default. The HTML title, (which is provided by the title parameter of Maps Marker), can't help. So we started to examine the InfoWindow () object of Google Map. However, this was an aberration because it opened its box only by clicking on the marker. The next step brought us closer to the desired goal. How do I remove labels from maps - Google Maps Community This help content & information General Help Center experience. Search. Clear search
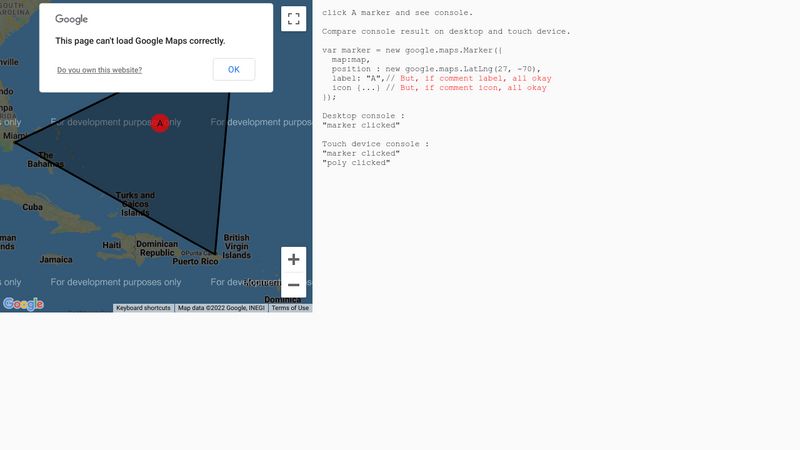
How can I format the label of a google maps marker From google maps developer doc markerLabel A marker label is a single character of text which will appear inside the marker. If you are using it with a custom marker, you can reposition it with the labelOrigin property in the Icon class. for this single character the only properties you can configure are color string The color of the label text.

Google.maps.marker label
@googlemaps/markerwithlabel - npm The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here. Note: There are some breaking changes from @google/markerwithlabel including anchor position ... Basic marker customization | Maps JavaScript API | Google Developers The Advanced Markers API uses two classes to define markers: the AdvancedMarkerView class provides default marker functionality, and PinView contains options for further customization. This... How can I move marker from one layer to another on Google My Map ... How can I move marker from one layer to another on Google My Map? - Google Maps Community. Learn more about Google Maps COVID-19 updates.
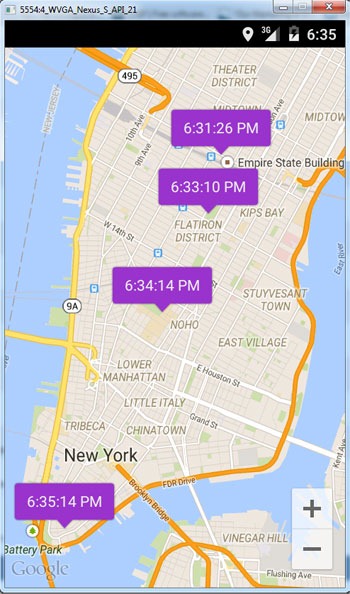
Google.maps.marker label. I want to display the name of a pin on my custom map - Google This help content & information General Help Center experience. Search. Clear search Google Maps V3 marker with label - Stack Overflow Support for single character marker labels was added to Google Maps in version 3.21 (Aug 2015). See the new marker label API. You can now create your label marker like this: var marker = new google.maps.Marker ( { position: new google.maps.LatLng (result.latitude, result.longitude), icon: markerIcon, label: { text: 'A' } }); Google Marker API. Lets play! Level 1— dynamic label on marker Hi! I am back and ready to share another piece of my experience in working with Google Map API — adding dynamic label to you marker. Marker label, as Google ... Google Maps API v3 - Marker label - CodePen Simple explanation of how to add a map to a website using Google Maps API v3...
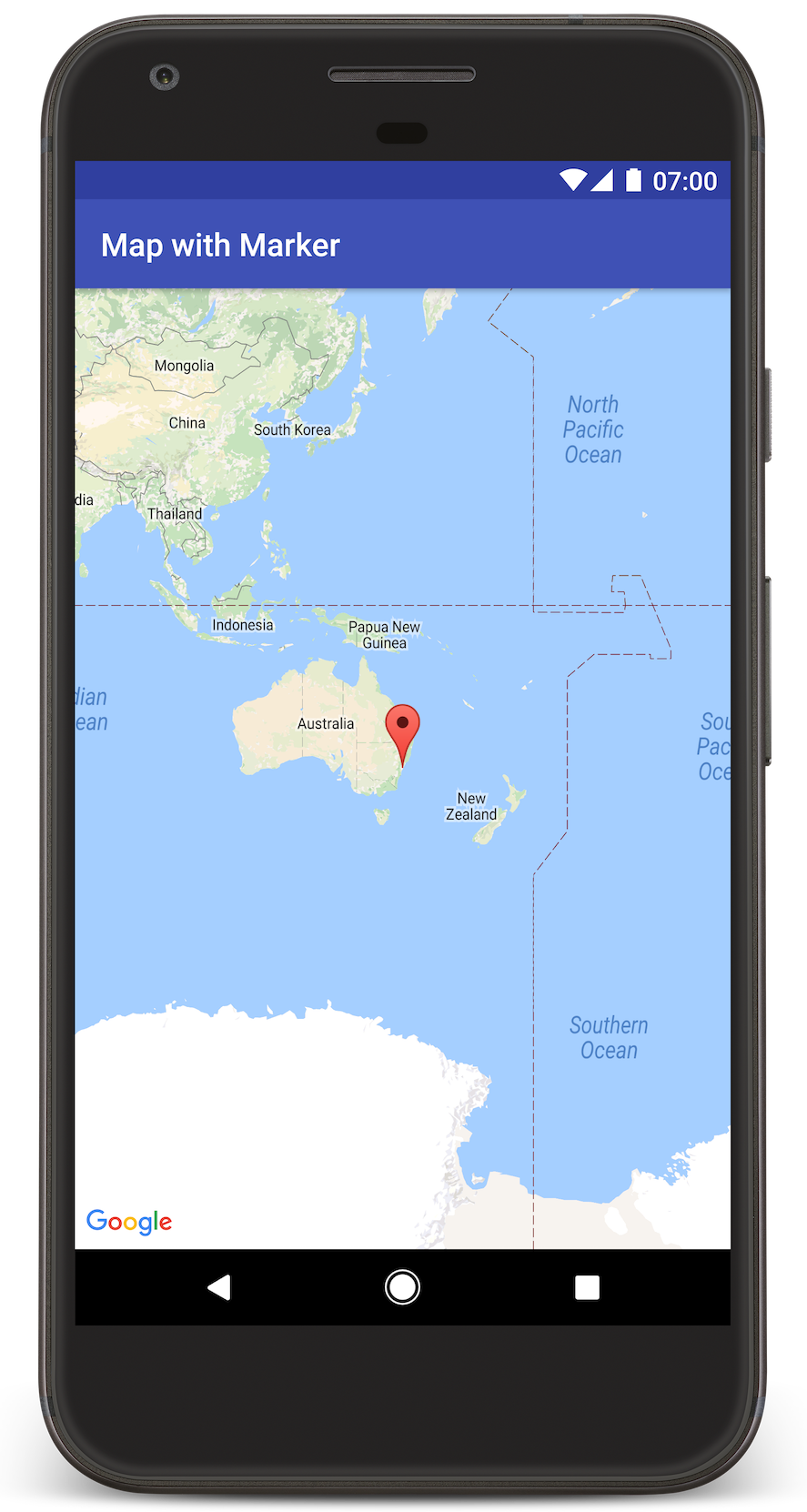
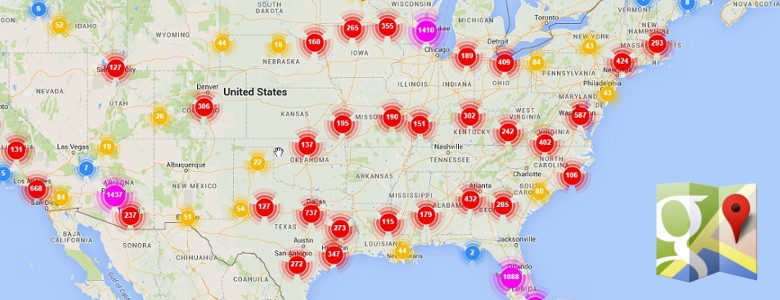
Create markers with graphics | Maps JavaScript API | Google Developers Add a Google Map with a marker to your website Cluster markers Real-time collaborative mapping Show current location Use data with your map Concepts All concepts Map types Map and... Introducing new Maps customization features from Google Maps Platform ... Markers no longer "collide" or compete with nearby labels and other map information. This allows much more information to be displayed on the map—like richer POIs or more labels—without making the map cluttered and unreadable. ... Increased control over POIs displayed on your maps. Google Maps Platform provides information on about 200 ... Managing markers, labels, and POI collisions | Maps ... - Google Developers This page shows you how to manage collisions between markers that you add to your map and default labels, such as points of interest (POIs) or street names. Before you begin To manage... javascript - Google Maps api - label for markers - Stack Overflow marker = new google.maps.Marker ( { position: new google.maps.LatLng (lat, lng), label: { text: "Hello World", color: "#203334", fontWeight: "bold", fontSize: "16px", className: "map-label" } }); Share Improve this answer Follow answered Dec 16, 2020 at 16:20 VeteranSlayer 304 2 7 Add a comment 1 Try this code:
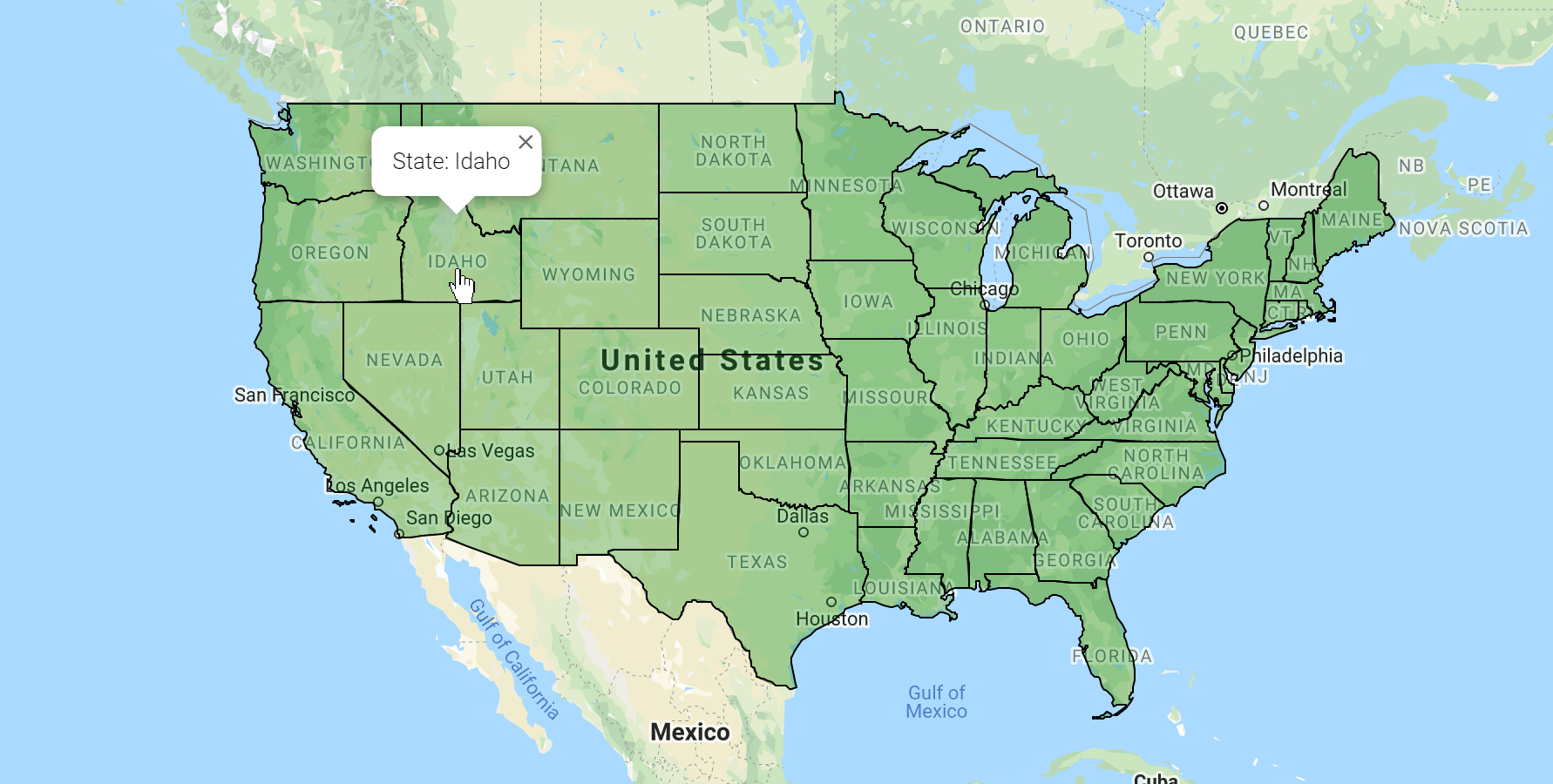
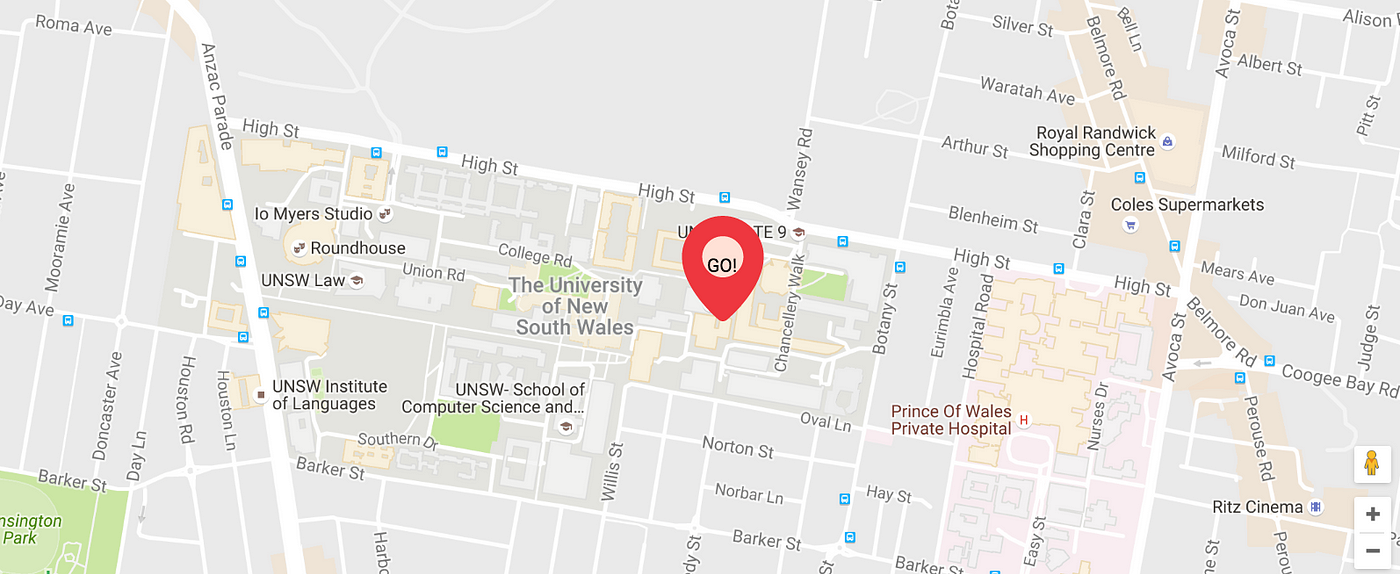
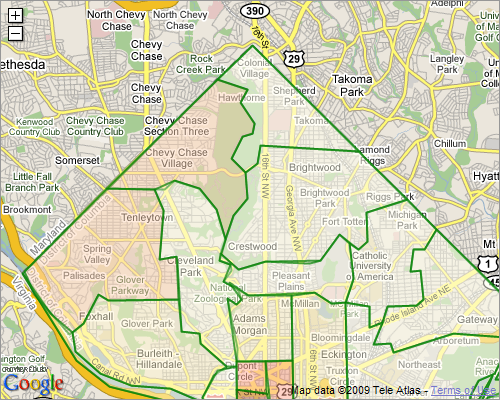
Give a place a private label - Computer - Google Maps Help Labeled places show up on your map, in search suggestions, in the "Your places" screen, and in Google Photos. To add a label, follow the steps below. Computer Android iPhone & iPad Open... Google maps: Add marker label and red dot point under ... - JSFiddle Map(document.getElementById('map'), {. 7. zoom: 14,. 8. center: coordinates,. 9. scrollwheel: false. 10. }); 11. var measle = new google.maps.Marker({. How to Add Multiple Labels on Google Maps - Guiding Tech Step 1: Search for a place on Google Maps. Click on the location to bring up the details on the left panel. Step 2: Scroll down on the panel, and click on the Add a Label. Name the label, and that ... Marker Labels | Maps JavaScript API - Google Developers Marker Labels bookmark_border On this page Try Sample Clone Sample This example creates a map where each click by the user creates a marker that's labeled with a single alphabetical...
Google maps Marker Label with multiple characters - Stack Overflow You can use MarkerWithLabel with SVG icons. Update: The Google Maps Javascript API v3 now natively supports multiple characters in the MarkerLabel proof of concept fiddle (you didn't provide your icon, so I made one up)
Customizing a Google Map: Custom Markers This tutorial teaches you how to change the icon of a Google maps marker. It is beneficial to know the basics of creating markers when using this tutorial. Note: You can use standard and custom...
label_marker | Flutter Package Do the basic setup for having Google Maps. Create a Set of normal markers ( Set < Marker > ) and set it as markers parameter of Google Maps widget. Import this package; label_marker, and call addLabelMarker () function on the Set of markers when you want to add a label marker. Pass a LabelMarker widget, (created by giving required parameters ...
Why did the LABEL feature disappear? - Google Maps Community Why did the LABEL feature disappear? - Google Maps Community. Google Maps Help. Sign in. Help Center. Community. Google Maps. Learn more about Google Maps COVID-19 updates. ©2023 Google.
Marker | Maps JavaScript API | Google Developers google.maps. MarkerLabel interface These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the marker....
How to display a label next to a Marker for Google Maps? var point = { lat: 22.5667, lng: 88.3667 }; var markerSize = { x: 22, y: 40 }; google.maps.Marker.prototype.setLabel = function (label) { this.label = new MarkerLabel ( { map: this.map, marker: this, text: label }); this.label.bindTo ('position', this, 'position'); }; var MarkerLabel = function (options) { this.setValues (options); this.span = …
Marker labels - Google Groups solution to have a labeled marker in google maps api v3. ... have a label property which will hold html so it will be easily styleable using css.
Announcing Advanced Markers: easily create highly customized, faster ... Improved marker performance and accessibility Advanced Markers can load up to 66% faster than our traditional markers, and provide faster panning and zooming. 1 The feature also supports fast load times for a larger amount of markers. A map loading, panning and zooming 500 markers, using Advanced Markers
Give a place a private label - Android - Google Maps Help Open the Google Maps app . Search for an address. Or drop a pin by tapping and holding a place on the map. At the bottom, tap the name of the place. Tap Label. Tips: To add a label to a...
googlemaps/js-markerwithlabel: Google Maps Marker with Label The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here. Note: There are some breaking changes from @google/markerwithlabel including anchor position.
Manage markers, labels, and POI collisions | Maps JavaScript API To manage marker and label collisions, you must be using a map id enabled with vector image type. Specifying marker priorities Use the MarkerOptions. collisionBehavior property to specify...
How to Add Labels on Google Maps on PC or Mac: 7 Steps - wikiHow 1. Open Google Maps in an internet browser. Type maps.google.com into your browser's address bar, and hit ↵ Enter or ⏎ Return on your keyboard. 2. Log in to your Google account. Click the SIGN IN button on the top-right, and log in with your email and password. 3. Click the Search bar. The Search bar is located in the upper-left corner of ...
MarkerWithLabel Examples ... passed to google.maps.Marker .
Make markers clickable and accessible | Maps JavaScript API | Google ... To navigate markers using the keyboard: Use the tab key to focus on the first marker; if there are multiple markers on the same map, use the arrow keys to cycle through the markers. If...
Google map marker label text color change - Stack Overflow // creates a marker with a closure for the event functions. function createMarker (latLng, text, label) { var marker = new google.maps.Marker ( { position: latLng, map: map, label: {text: label, color: "white"} }); google.maps.event.addListener (marker, "mouseover", function (evt) { var label = this.getLabel (); label.color="black"; this.setLabel …
How can I move marker from one layer to another on Google My Map ... How can I move marker from one layer to another on Google My Map? - Google Maps Community. Learn more about Google Maps COVID-19 updates.
Basic marker customization | Maps JavaScript API | Google Developers The Advanced Markers API uses two classes to define markers: the AdvancedMarkerView class provides default marker functionality, and PinView contains options for further customization. This...
@googlemaps/markerwithlabel - npm The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here. Note: There are some breaking changes from @google/markerwithlabel including anchor position ...










:max_bytes(150000):strip_icc()/SuggestanEditannotated-2c2c4de85ba5439a8bde9f45bc28d7dc.jpg)













:max_bytes(150000):strip_icc()/OpenGoogleMaps-78c746d7f75947808abca2be8f490348.jpg)








Komentar
Posting Komentar